![[New] Elevate Your Content's Appeal How to Resize YouTube Thumbnails Right for 2024](https://thmb.techidaily.com/b77f4a1b111b54e2805878ed9aa3d1afc9409a9f5cc36ff257194dcf6821d1ac.jpg)
"[New] Elevate Your Content's Appeal How to Resize YouTube Thumbnails Right for 2024"

Elevate Your Content’s Appeal: How to Resize YouTube Thumbnails Right
There is a saying that first impressions last, and this is proven true, especially when it comes to YouTube video viewership. For sure, you have experienced watching a video out of curiosity because of its thumbnail. That is why content creators take time to resize YouTube thumbnails or use a YouTube thumbnail size converter to customize the preview images that represent their videos.
This technique not only attract viewers to watch your video, but it also gives a glimpse of your content. In this article, we will provide you with a quick tutorial on how to resize a YouTube thumbnail and suggest handy tools you can use to create the perfect YouTube video thumbnail!

Best YouTube Thumbnail Size
According to YouTube’s help center, there are some things to remember when creating a thumbnail for your YouTube videos.
- First, make sure that the thumbnail size is 1280 pixels by 720 pixels and 640 pixels wide. It is the best YouTube thumbnail size.
- When it comes to the thumbnail dimension, make sure to use an aspect ratio of 16:9.
- Also, your YouTube thumbnail image should not exceed 2MB and is in either JPG, GIF or PNG format.
How To Resize Your YouTube Thumbnail
The primary reason for changing the YouTube thumbnail size is to gain more audience. If you are a content creator, your main goal is to introduce your content to a wider range of viewers, right? So you have to pay attention to even the smallest detail, such as YouTube thumbnails to increase viewership and top YouTube SEO.
In fact, YouTube recommends this technique to get more viewers. Also, resizing your YouTube thumbnail will prevent you from getting the “file larger than 2MB error” which can cause your thumbnail to be discarded.
So, how can you use this technique? Check our tutorial below as we walk you through various recommended methods for resizing a YouTube thumbnail:
Method 1: Resize YouTube Thumbnail With Windows Default App
The easiest way to resize YouTube thumbnails is through the Windows default app. Within just a few modifications, you can resize your thumbnail to fit as a preview image for your YouTube video.
Please take note that your image should be at least 2 megabytes or less to achieve the perfect YouTube thumbnail fit. If your image exceeds the limit, your thumbnail will either be rejected, or your image will have a black screen around it-which is not ideal at all.
Now, let us start the tutorial.
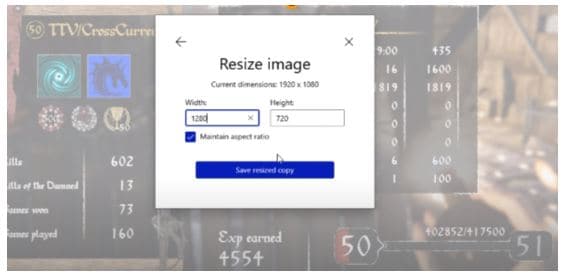
Step1 Open an image you want to set as a thumbnail. Then, Right-click> Resize.
Step2 Select “Define custom dimensions.”

Step3 Set the width to 1280 and the height to 720. Then tick the box for “Maintain Aspect Ratio “and click “Save Resized Copy.”

Step4 Click the upload thumbnail button on YouTube and import your resized image.

Method 2. Online YouTube Thumbnail Size Converter
The second method you can use is the online YouTube thumbnail size converter. As it completely works in browsers, you do not need to worry about any app installation to access the feature. Furthermore, using online YouTube thumbnail size converters ensures you maintain your image resolution and prevents it from getting blurry or pixelated.
There are various YouTube thumbnail resizers available online. Some of the most popular are Fotor, Super Image Converter, Pixelied, Super Image Converter , Adobe Express , Newisty, and Promo . Let us focus on the last online tool and the steps on how to use it.
Promo is a free online software you can use to convert an image to a YouTube thumbnail. It is one of the best YouTube Thumbnail tools as it uses simple operation steps and automatically resizes your image without losing its quality.
Here are the steps on how to use the Promo YouTube thumbnail size converter:
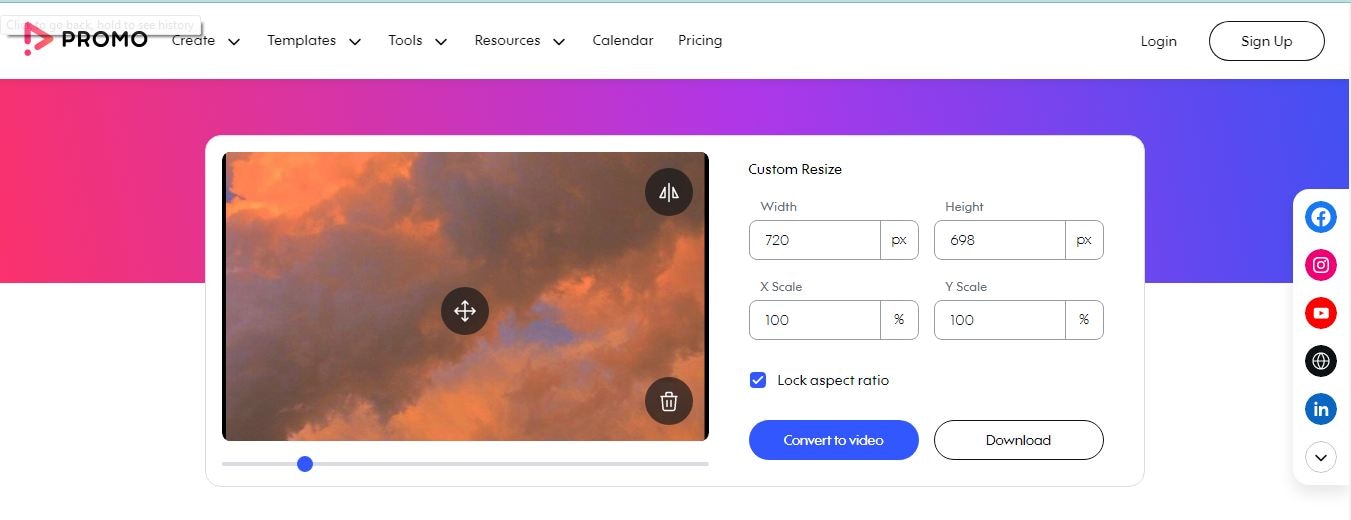
Step1 Go to Promo’s official website and import your image

Step2 Scroll down and find the YouTube thumbnail size where your resized image is displayed. Then, click “Download.”
Method 3: Convert the Image to YouTube Thumbnail Using Wondershare Filmora
It is without a doubt that online YouTube thumbnail resizers are great tools for converting your image to an ideal YouTube thumbnail. But it would be much better if you resize your video using the same app you use for editing. That way, you will save time using two separate apps, and your task will be much more efficient using an all-in-one video editing tool.
Wondershare Filmora , one of the most well-known software for creating high-quality and compelling videos, combines these functions in one app. Filmora is not just an excellent software for crafting YouTube videos but also a reliable tool you can use in creating and resizing YouTube thumbnails.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Here is the step-by-step tutorial on how to use Filmora in resizing your YouTube thumbnail. It is divided into two parts:
1. Take a Snapshot as the Thumbnail with Filmora
Step1 Open the video in the timeline, click the play icon in the player window, and pause when you reach the desired frame for the YouTube thumbnail. Click the camera icon to take a snapshot.

Step2 In the snapshot window, choose to save the snapshot as a PNG or JPG file.
Step3 Select the output storage location and click OK.

2. Resize the YouTube Thumbnail
Step1 Import the image into the app timeline.

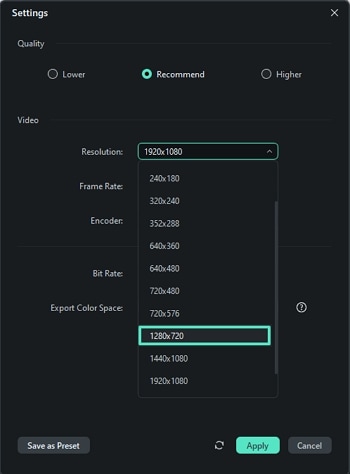
Step2 Drag and drop the image into the timeline and click the green “Export“ button. In the popup Export window, select GIF. Next, click “Settings“ to adjust the resolution.

Step3 As the recommended size of a YouTube Thumbnail is 1280 * 720 pixels, you can set the resolution to 1280 * 720. Then click Apply and Export the GIF. You can now upload the GIF thumbnail to your YouTube account.
Method 4. Convert Images to YouTube Thumbnail Using Third-Party Software
In addition to using dedicated video editing software, several third-party image editing programs can be used to resize images for use as YouTube thumbnails. Programs like GIMP are popular for this purpose, as it offers a wide range of tools and features for editing and resizing images.
This program allows you to import an image, resize it to the dimensions required for a YouTube thumbnail (typically 1280 x 720 pixels), and save the edited version to your desired location. Using an image editing program can be a good option if you need more control over the appearance of your thumbnail or if you want to make more extensive edits beyond simply resizing the image.
To resize an image using an image editing program like GIMP, follow these steps:
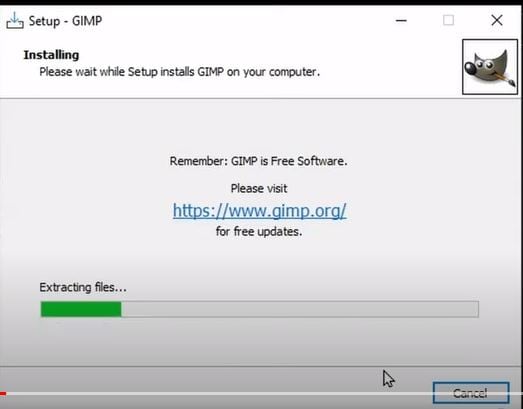
Step1 Install and launch GIMP on your computer.
Step2 Click on “File“ > “Open,” then search for the file you want to resize.
Step3 Click on “Image“ > “Scale Image“ and make sure that the resolution is 1920 by 1080.
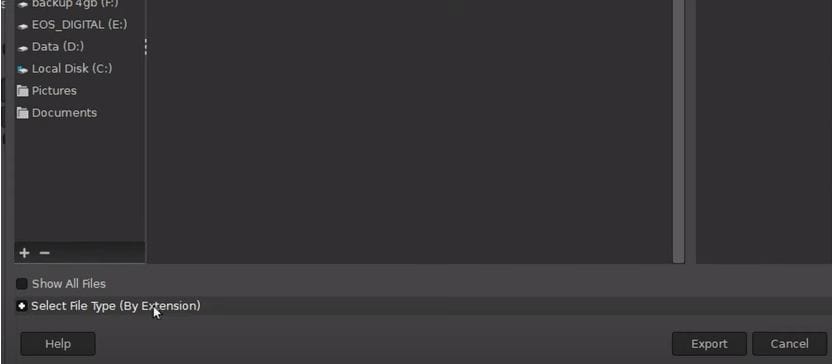
Step4 Click on “File“ > “Export As“ and toggle the “Select File Type (By Extension)“ option. Choose JPG/JPEG format because it can compress the thumbnail enough to stay within the limit of 2 megabytes.
Step5 You can change the quality of the image and click the “Export“ button to save the thumbnail.
Comparison of These 4 YouTube Thumbnail Resizing Methods
Now that we’ve explored the four methods for resizing YouTube thumbnails, it’s time to compare the pros and cons of each method. In this section, we’ll consider factors such as ease of use, speed, quality, cost, and compatibility to help you determine the best option for your needs.
Take a look at the table below for a more detailed comparison.
| | Windows Default App | Online YouTube Thumbnail Size Converter | Wondershare Filmora | Third-Party Software | |
| ————————————————– | ——————————————- | ———————– | ———————— | ——– |
| Other Software Required or Not | No | Yes (Internet Browser) | Yes | Yes |
| Internet Connection Required | No | Yes | No | No |
| Complexity of Operations | Easy | Easy | Easy | Moderate |
| Support Other Editing of the YouTube Thumbnail | No | No | Yes | Yes |
| File Size Limit | None | 25MB | None | None |
Resizing YouTube thumbnails using the Windows default app is a quick and easy method that requires no additional software or tools. However, the quality of the resized thumbnail may improve if the original image is low resolution, and this method is only suitable for users on Windows operating systems.
Online YouTube thumbnail size converters are convenient and easy to use, and they can be accessed from any device with an internet connection. They also typically preserve the quality of the original image. However, some online converters may have size limits or require a subscription to unlock all features, and using an online converter can be slower than using a dedicated software tool.
Using Wondershare Filmora allows you to create and edit YouTube thumbnails within a single application, which can be a time-saving advantage if you’re already using Filmora for other video editing tasks. However, Filmora is a paid software, so there is a cost associated with using it, and it may have a steeper learning curve for users new to video editing.
Image editing programs like GIMP offer many features and tools for customizing your thumbnail, including adding text, applying filters, and making more extensive edits beyond simply resizing the image. They also typically offer more control over the quality and appearance of the resized thumbnail.
However, using a third-party image editing program may require a learning curve and maybe more time-consuming than other methods, and there may be a cost associated with purchasing the software.
Each of the four methods for resizing YouTube thumbnails has its pros and cons, and the best method will depend on the user’s specific needs and preferences.
Conclusion
This article explored four methods for resizing YouTube thumbnails: using the Windows default app, online converters, Wondershare Filmora, and image editing programs like GIMP. Each method has advantages and disadvantages; the best one depends on your specific needs and preferences. No matter your chosen method, you can resize YouTube thumbnails confidently with these tools and techniques.
Free Download For macOS 10.14 or later
Here is the step-by-step tutorial on how to use Filmora in resizing your YouTube thumbnail. It is divided into two parts:
1. Take a Snapshot as the Thumbnail with Filmora
Step1 Open the video in the timeline, click the play icon in the player window, and pause when you reach the desired frame for the YouTube thumbnail. Click the camera icon to take a snapshot.

Step2 In the snapshot window, choose to save the snapshot as a PNG or JPG file.
Step3 Select the output storage location and click OK.

2. Resize the YouTube Thumbnail
Step1 Import the image into the app timeline.

Step2 Drag and drop the image into the timeline and click the green “Export“ button. In the popup Export window, select GIF. Next, click “Settings“ to adjust the resolution.

Step3 As the recommended size of a YouTube Thumbnail is 1280 * 720 pixels, you can set the resolution to 1280 * 720. Then click Apply and Export the GIF. You can now upload the GIF thumbnail to your YouTube account.
Method 4. Convert Images to YouTube Thumbnail Using Third-Party Software
In addition to using dedicated video editing software, several third-party image editing programs can be used to resize images for use as YouTube thumbnails. Programs like GIMP are popular for this purpose, as it offers a wide range of tools and features for editing and resizing images.
This program allows you to import an image, resize it to the dimensions required for a YouTube thumbnail (typically 1280 x 720 pixels), and save the edited version to your desired location. Using an image editing program can be a good option if you need more control over the appearance of your thumbnail or if you want to make more extensive edits beyond simply resizing the image.
To resize an image using an image editing program like GIMP, follow these steps:
Step1 Install and launch GIMP on your computer.
Step2 Click on “File“ > “Open,” then search for the file you want to resize.
Step3 Click on “Image“ > “Scale Image“ and make sure that the resolution is 1920 by 1080.
Step4 Click on “File“ > “Export As“ and toggle the “Select File Type (By Extension)“ option. Choose JPG/JPEG format because it can compress the thumbnail enough to stay within the limit of 2 megabytes.
Step5 You can change the quality of the image and click the “Export“ button to save the thumbnail.
Comparison of These 4 YouTube Thumbnail Resizing Methods
Now that we’ve explored the four methods for resizing YouTube thumbnails, it’s time to compare the pros and cons of each method. In this section, we’ll consider factors such as ease of use, speed, quality, cost, and compatibility to help you determine the best option for your needs.
Take a look at the table below for a more detailed comparison.
| | Windows Default App | Online YouTube Thumbnail Size Converter | Wondershare Filmora | Third-Party Software | |
| ————————————————– | ——————————————- | ———————– | ———————— | ——– |
| Other Software Required or Not | No | Yes (Internet Browser) | Yes | Yes |
| Internet Connection Required | No | Yes | No | No |
| Complexity of Operations | Easy | Easy | Easy | Moderate |
| Support Other Editing of the YouTube Thumbnail | No | No | Yes | Yes |
| File Size Limit | None | 25MB | None | None |
Resizing YouTube thumbnails using the Windows default app is a quick and easy method that requires no additional software or tools. However, the quality of the resized thumbnail may improve if the original image is low resolution, and this method is only suitable for users on Windows operating systems.
Online YouTube thumbnail size converters are convenient and easy to use, and they can be accessed from any device with an internet connection. They also typically preserve the quality of the original image. However, some online converters may have size limits or require a subscription to unlock all features, and using an online converter can be slower than using a dedicated software tool.
Using Wondershare Filmora allows you to create and edit YouTube thumbnails within a single application, which can be a time-saving advantage if you’re already using Filmora for other video editing tasks. However, Filmora is a paid software, so there is a cost associated with using it, and it may have a steeper learning curve for users new to video editing.
Image editing programs like GIMP offer many features and tools for customizing your thumbnail, including adding text, applying filters, and making more extensive edits beyond simply resizing the image. They also typically offer more control over the quality and appearance of the resized thumbnail.
However, using a third-party image editing program may require a learning curve and maybe more time-consuming than other methods, and there may be a cost associated with purchasing the software.
Each of the four methods for resizing YouTube thumbnails has its pros and cons, and the best method will depend on the user’s specific needs and preferences.
Conclusion
This article explored four methods for resizing YouTube thumbnails: using the Windows default app, online converters, Wondershare Filmora, and image editing programs like GIMP. Each method has advantages and disadvantages; the best one depends on your specific needs and preferences. No matter your chosen method, you can resize YouTube thumbnails confidently with these tools and techniques.
Tailored Engagement: Design Your YouTube Sign-Up Bar with an Animated Approach Using Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
 Glary Utilities PRO - Premium all-in-one utility to clean, speed up, maintain and protect your PC
Glary Utilities PRO - Premium all-in-one utility to clean, speed up, maintain and protect your PC
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
 HD Video Converter Factory Pro
HD Video Converter Factory Pro
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.
 FX PRO (Gold Robot + Silver Robot(Basic Package))
FX PRO (Gold Robot + Silver Robot(Basic Package))

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
 DEX 3 RE is Easy-To-Use DJ Mixing Software for MAC and Windows Designed for Today’s Versatile DJ.
DEX 3 RE is Easy-To-Use DJ Mixing Software for MAC and Windows Designed for Today’s Versatile DJ.
Mix from your own library of music, iTunes or use the Pulselocker subsciprtion service for in-app access to over 44 million songs. Use with over 85 supported DJ controllers or mix with a keyboard and mouse.
DEX 3 RE is everything you need without the clutter - the perfect 2-deck mixing software solution for mobile DJs or hard-core hobbiests.
PCDJ DEX 3 RE (DJ Software for Win & MAC - Product Activation For 3 Machines)
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
 dotConnect for Oracle is an ADO.NET data provider for Oracle with Entity Framework Support.
dotConnect for Oracle is an ADO.NET data provider for Oracle with Entity Framework Support.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Parental Control Software
**Step 21:** Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
- Title: [New] Elevate Your Content's Appeal How to Resize YouTube Thumbnails Right for 2024
- Author: George
- Created at : 2024-08-01 08:59:46
- Updated at : 2024-08-02 08:59:46
- Link: https://facebook-video-share.techidaily.com/new-elevate-your-contents-appeal-how-to-resize-youtube-thumbnails-right-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.























 Epubor Audible Converter for Win: Download and convert Audible AAXC/AA/AAX to MP3 with 100% original quality preserved.
Epubor Audible Converter for Win: Download and convert Audible AAXC/AA/AAX to MP3 with 100% original quality preserved.


 PCDJ Karaoki is the complete professional karaoke software designed for KJs and karaoke venues. Karaoki includes an advanced automatic singer rotation list with singer history, key control, news ticker, next singers screen, a song book exporter and printer, a jukebox background music player and many other features designed so you can host karaoke shows faster and easier!
PCDJ Karaoki is the complete professional karaoke software designed for KJs and karaoke venues. Karaoki includes an advanced automatic singer rotation list with singer history, key control, news ticker, next singers screen, a song book exporter and printer, a jukebox background music player and many other features designed so you can host karaoke shows faster and easier! SwifDoo PDF 2-Year Plan
SwifDoo PDF 2-Year Plan
 PDF application, powered by AI-based OCR, for unified workflows with both digital and scanned documents.
PDF application, powered by AI-based OCR, for unified workflows with both digital and scanned documents. 
 DLNow Video Downloader
DLNow Video Downloader



 OtsAV DJ Pro
OtsAV DJ Pro OtsAV TV Webcaster
OtsAV TV Webcaster

 Glarysoft File Recovery Pro Annually - Helps to recover your lost file/data, even permanently deleted data.
Glarysoft File Recovery Pro Annually - Helps to recover your lost file/data, even permanently deleted data.