![[Updated] Making Text Dance 2 Creative Animation Strategies](https://thmb.techidaily.com/0c6d2fd1a73159563e57dda315b30eb330741092cc6760e2a82edb3563c1b5c8.jpg)
"[Updated] Making Text Dance 2 Creative Animation Strategies"

Making Text Dance: 2 Creative Animation Strategies
How to Create Animated Bouncing Text

Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

Step 4: Export the Final Output
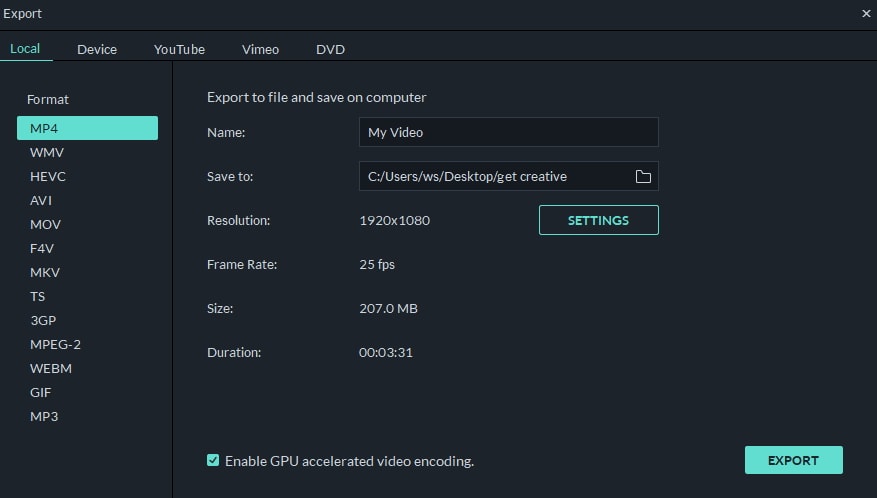
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Also read:
- [New] Best Cameras for Vlogging for 2024
- [New] Leveraging YouTube's Ecosystem for Financial Gain
- [New] The Essential List Top 10 Video Editors to Elevate Reels
- [Updated] 2024 Approved Decoding the Essence of ASMR Videos
- [Updated] 2024 Approved Explore Online Downloads Converting YouTube to MP3 Made Simple
- [Updated] The Blueprint Designing Your First YouTube Trailer
- 2024 Approved Spark Interest, Engage Followers Maximizing TikTok Unboxer Appeal
- Harnessing Power of LUTs for Advanced OBS Studio Output for 2024
- In 2024, Windows 11 Feature Highlight Reel
- Unlock High-Quality Video Playback with AV1 on YouTube for 2024
- Unlocking Made Easy The Best 10 Apps for Unlocking Your OnePlus Ace 2 Device
- Title: [Updated] Making Text Dance 2 Creative Animation Strategies
- Author: George
- Created at : 2025-01-04 16:25:50
- Updated at : 2025-01-09 17:48:01
- Link: https://facebook-video-share.techidaily.com/updated-making-text-dance-2-creative-animation-strategies/
- License: This work is licensed under CC BY-NC-SA 4.0.

